Update Blog Design
February 25, 2023
I got a long weekend and I've updated my blog.
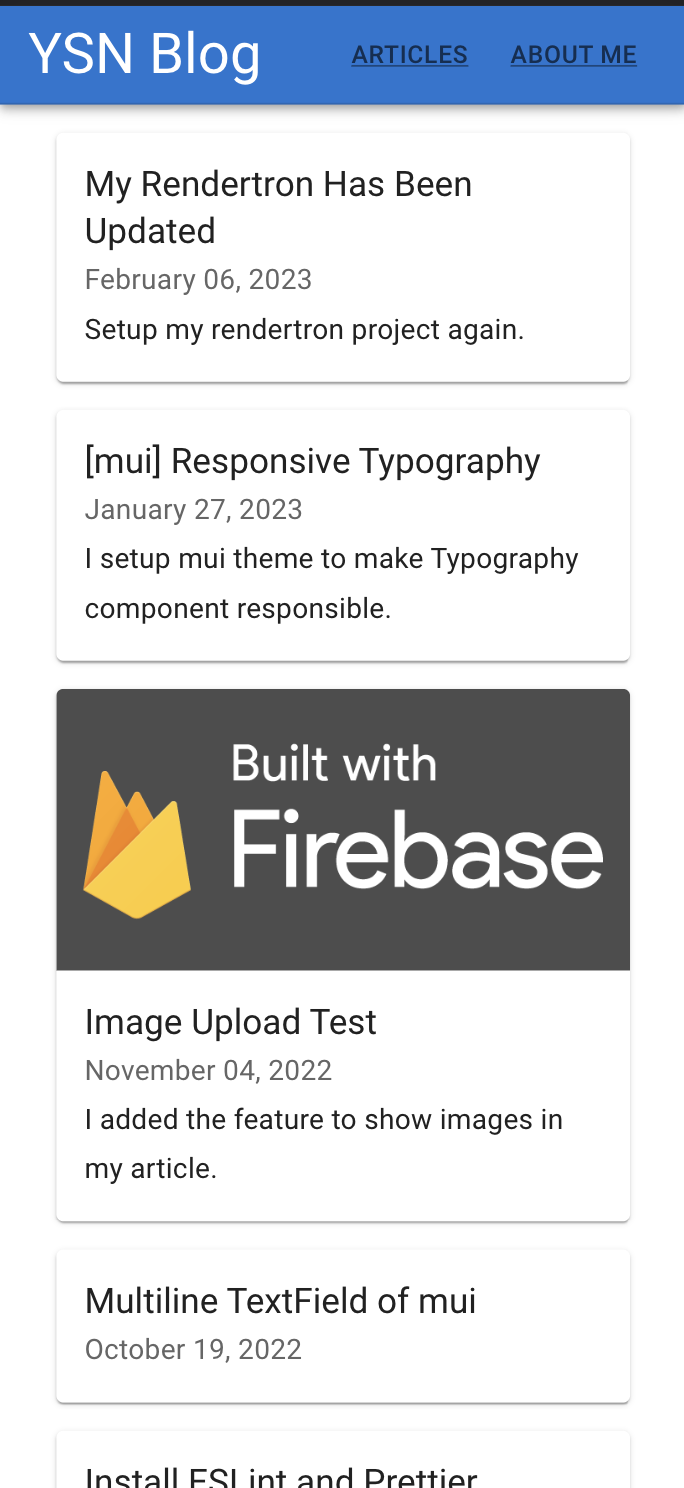
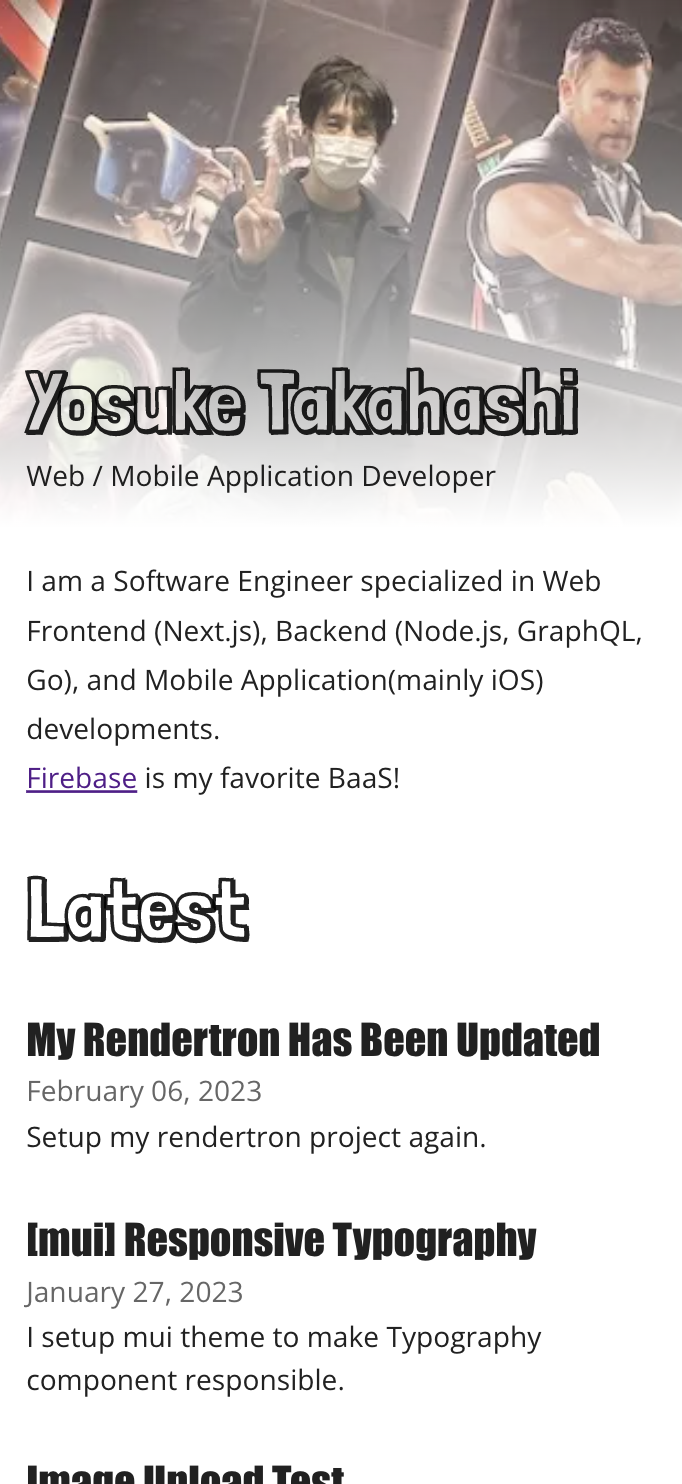
Before → After


Here are what I did.
- Select Google Fonts
- Lazy load
- Convert jpeg to webp
Select Google Fonts
We can select one from so many fonts in this site. Browse Fonts - Google Fonts
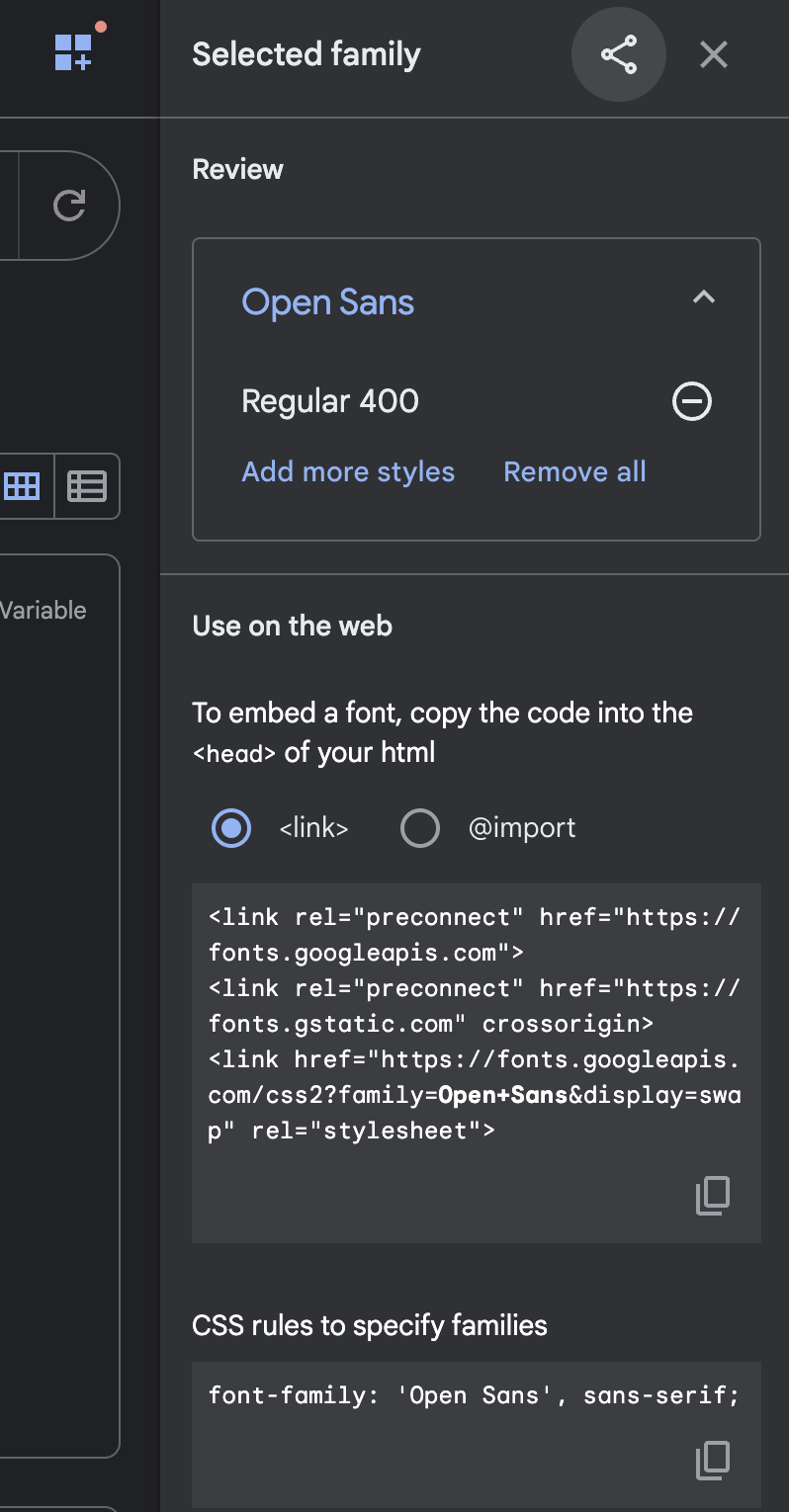
Kindly, with selecting fonts, codes to paste are shown in the right pane.

It took long time to choice them. But I decided to use following.
Londrina Shadow
I use Londrina Shadow for titles or headings. I was fascinated by its playful feature.
But I'm concerning that it would be hard to read depending on its background color. When I try to support dark mode, I might reconsider it.
Open Sans
Open Sans is simple and friendly to read. Additionally, there are many kinds of patterns. So I decided to use it for body texts.
Lazy load
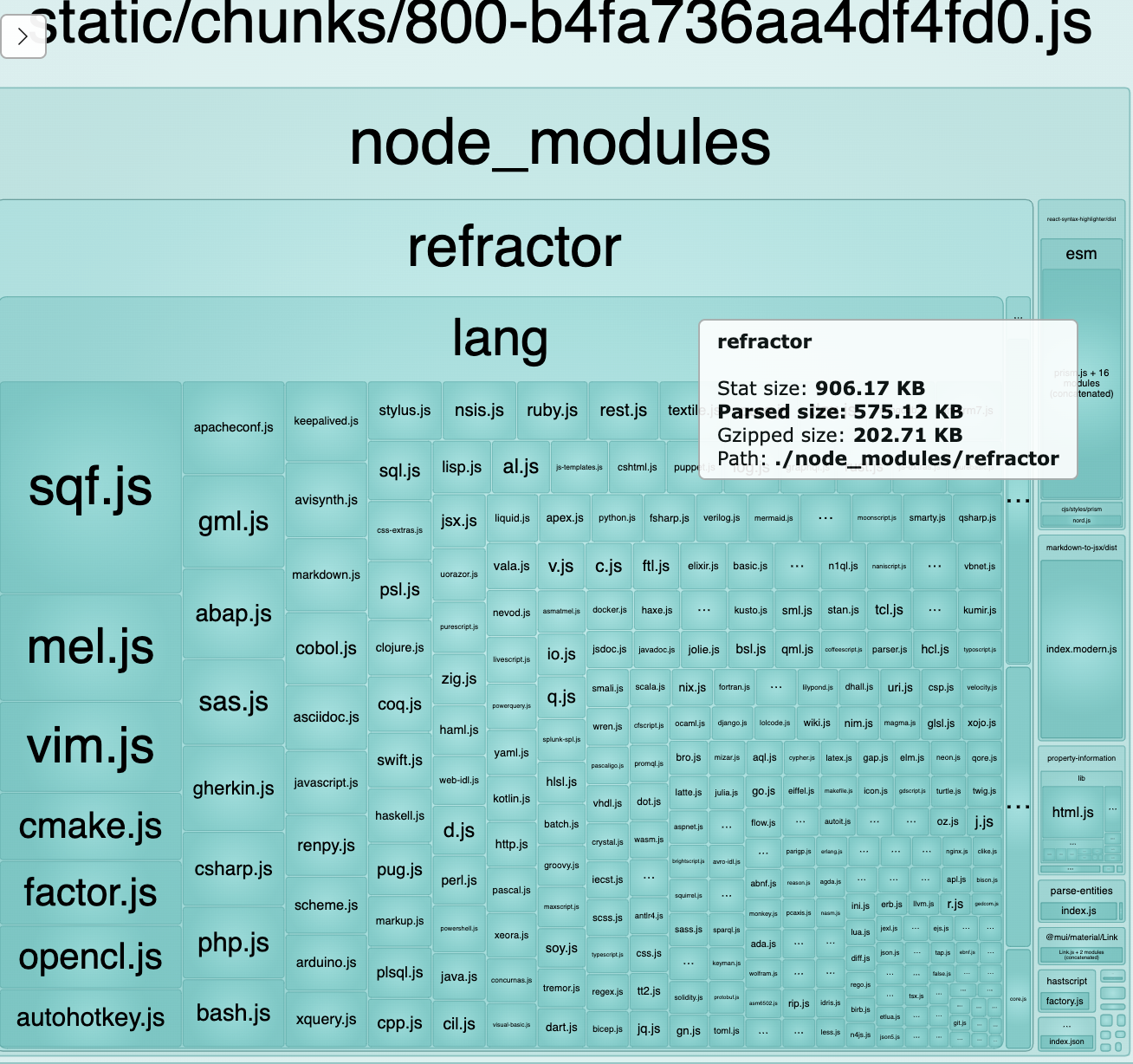
I added Bundle Analyzer to my project and found that refractor's size was so big. react-syntax-highlighter has a dependency to it.

So I load the component using it dynamically.
const Markdown = React.lazy(() => import("components/Markdown"));
const PostDetails: React.FC<Props> = ({ post }) => (
<article>
...
<Markdown>{post.body}</Markdown>
</article>
);
Convert jpeg to webp
I used cwebp to convert a jpeg image to webp.
> brew install webp
> cwebp header_background_image.jpeg -o header_background_image.webp
By only that, I could save 50KB!

Next Action
- Make the post details page easier to read
- Support dark mode